12

Мета та завдання курсу
Мета курсу - формування сучасного рівня інформаційної та комп'ютерної культури, набуття практичних навичок роботи при створенні інтерактивних технологій.
В навчальній дисципліні відбувається ознайомлення студентів концептуальним основам сучасних мов Веб-програмування:
- Концепції дії, концепції розробки Веб-додатків, концепції стилів у Веб-програмуванні.
- Загальним положеням та властивостям технологій Веб-програмування.
- Стандартам розробки програмного забезпечення.
- Побудови складних систем на базі технології Веб-програмування.
Завдання курсу полягає у тому, щоб навчити студентів використовувати підходи до реалізації динамічних веб-додатків, вибір відповідних засобів при розв’язанні конкретних задач, продемонструвати різноманітність варіантів для втілення власних ідей.
Завдання навчальної дисципліни
Внаслідок вивчення навчальної дисципліни студент повинен бути здатним продемонструвати такі результати:
- Знати базові складові клієнт-серверної архітектури.
- Мати уявлення про створення інтерактивних веб-додатків з використанням мови клієнтського програмування JavaScript.
- Мати уявлення про взаємодію з сервером за технологією Ajax, використання плагінів.
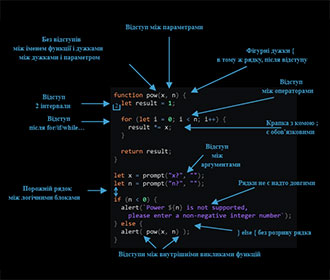
- Набути навички роботи з програмування на JavaScript. Збереження та отримання даних. Використання масивів. Робота текстом. Регулярні вирази. Повторне використання коду і створення функцій. Об'єктно-орієнтоване програмування на JavaScript. Взаємодія з файловою системою і сервером. Робота з датою і часом. Створення графіки.
- Керування сесіями. Виконання запитів і обробка результатів.
- Набути навички використання використання баз даних при розробці ВЕБ-застосувань. Проектування Веб-баз даних. Створення баз даних. З'єднання з сервером MySQL засобами JavaScript.
Лекції
Теоретичні базові знання з клієнтських та серверних мов програмування, грунтовне ознайомлення з сучасними методами та засобами побудови динамічних та інтерактивних веб-додатків.
Презентації
Презентація - це коротке, змістовне представлення певної новинки з області Інтернет чи Веб: інструмент, мова, фреймворк, бібліотека, сервіс, технологія тощо.
2
Лабораторні роботи
Створення інтерактивних веб-додатків з використанням мови JavaScript. Вміння перевіряти дані користувача на стороні клієнта. Практичні навики створення інформаційної системи на базі мови програмування JavaScript.
6
Самостійна робота
Самостійною роботою є створення динамічного веб-додатку в обраний студентом спосіб.
1
Лекційний курс
Доповідь-презентація

Бурхливий розвиток інтернет технологій змінили життя всього суспільства. З кожним днем з'являються все нові і нові можливості як для кожної людини зокрема, так і для всіх сфер життєдіяльності.
Презентація - це коротке, змістовне представлення певної новинки з області Інтернет чи Веб: інструмент, сервіс, технологія тощо.
Структуру доповіді складати за наступним регламентом:
- Мета новинки
- Актуальність розробки
- Сфера застосування
- Доступність для споживачів
- Ефект від використання
- Перспективи розвитку
Загальне враження про презентацію складається від вдалого підбору наочного матеріалу: слайди, відео-ролики, веб-сторінки. Від цього залежить, як аудиторія зрозуміє інформацію з усної доповіді. Оскільки на презентацію надається близько 5-7 хвилин, тому важливо зробити презентацію ємною та лаконічною.
Матеріали зробленої доповіди викладаються на диск: у вигляді doc-документа або ppt-презентації.
Для презентації можна представити новинки з галузі комп’ютерних та інтернет технологій, що виникли протягом 2022-2023 років.
- Сучасні інтернет-сервіси, новітні служби, протоколи.
- Мобільні додатки.
- Інтелектуальні сервіси.
- Робототехніка.
- Програмне забезпечення та інструменти.
- Інтернет речей.
- Криптовалюта, блокчейн, NFT-токени.
- Віртуальна, доповнена та інші реальності.
- Пристрої, що реалізовані на інтелектуальних алгоритмах.
- Штучний інтелект (https://t.me/ukraine_intelekt)
- Інші новинки, що варті представлення.
Презентація проводиться на лабораторних заняттях в присутності викладача та студентів групи.
Викладач оцінює якість доповіді та наочного матеріалу, актуальність новинки, опанування теми студентом
Максимальна оцінка за успішну презентацію - 5 балів
Протягом семестру студенти мають можливість зробити 2 презентації
- І половина семестру: 27.02.2023 - 26.03.2023
- ІІ половина семестру: 27.03.2023 - 23.04.2023
Якщо студент не зробив презентацію протягом першої половини семестру, то в подальшому він має можливість зробити лише одну презентацію.
Бали, що отримані за презентацію будуть враховані на екзамені як відповідь на описове питання. Описових питань на екзамені є 2, тому кожна презентація зараховується як відповідь на одне описове питання. Під час складання екзамену студент завантажує презентацію (doc, pdf або ppt файл) у вікно описового питання.
Презентація НЕ є обов’язковою частиною дисципліни. Студенти, що не робили презентацій до екзамену допускаються і мають відповісти на тестові завдання та описові питання.