#3. Шрифти і зображення

Веб-дизайн та графічний дизайн мають багато спільного. Обидва вимагають хорошого розуміння типографіки, графіки і принципів дизайну.
У веб-дизайн основна увага приділяється взаємодії користувача з елементами сторінки, а не простому споживанню. Веб-дизайнер може працювати з графічним дизайнером для більш чіткого сприйняття окремих візуальних елементів, таких як шрифт і графіка. Але в подальшому веб-дизайнер з'єднує ці елементи разом, щоб створити повний інтерактивний дизайн.
Шрифт є одним із важливих елементів дизайну документа, який може підсилити чи навпаки зменшити ефективність донесення інформації до користувача. Важко переоцінити значення шрифту в оформленні тексту, будь то веб-сторінка чи журнальна стаття. Вірно підібраний шрифт полегшує сприйняття і додає сторінці свого неповторного стилю.
Шрифти для Веб
Шрифт є одним із важливих елементів дизайну документа, який може підсилити чи навпаки зменшити ефективність донесення інформації до користувача. Важко переоцінити значення шрифту в оформленні тексту, будь то веб-сторінка чи журнальна стаття. Вірно підібраний шрифт полегшує сприйняття і додає сторінці свого неповторного стилю.
Під час підготовки до створення веб-сайту, необхідно визначитися зі шрифтами, що будуть використані. Часто різними шрифтами дизайнер набирає не лише основний текст сторінки, але і різноманітні заголовки, логотипи, та інші елементи, що прикрашатимуть сторінку.
Досвідчений розробник знає, що браузер може використовувати для відображення сторінки лише ті шрифти, які встановлені на комп'ютері у користувача. З цієї точки зору шрифти можна умовно розподілити до двох категорій:
- Стандартні шрифти, які містяться в інсталяційних пакетах операційних систем, офісних програмах та Інтернет застосуваннях. Вони без проблем відображаються в переважної більшості користувачів.
- Довільні шрифти, які користувач доставляє за власними потребами та уподобаннями. Вони можуть бути відсутніми у значної групи користувачів.
Веб-безпечні шрифти
В Інтернеті історично склалося таке поняття як «безпечні» веб-шрифти. Безпечним шрифтом можна назвати шрифт, який є стандартним для всіх операційних систем. Нажаль, абсолютно безпечних шрифтів не існує. Окремі шрифти можна назвати безпечними з деякими обмовками.
Основою для визначення «безпечних» шрифтів послужили шрифти найбільш поширеної операційної системи Windows, які використовуються в інших операційних системах.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Ці шрифти є в кожного користувача Windows, Mac OS і у переважної більшості користувачів Unix/Linux.
Для того, щоб текст сторінки міг відображатися однаково за задумом дизайнера в будь-якій операційній системі, існує можливість задавати кілька шрифтів для відображення тексту, тобто застосувати комбінації безпечних шрифтів - безпечні лінійки шрифтів.
За замовченням, для відображення тексту буде застосовано перший за ліком шрифт. У разі його відсутності на комп’ютері користувача для відображення буде використано наступний за ліком шрифт, і так далі. Зрештою, браузер обере з переліку відповідний для відображення шрифт.
Нестандартні (довільні) шрифти
А як же бути з решта шрифтами? Адже хочеться, щоб задум дизайнера побачило як можна більше число користувачів!
Для відображення довільних шрифтів останнім часом розроблено багато технологій, і розробнику варто знати про всі, щоб обрати зручний для нього підхід.
Під’єднання шрифтів @ font-face в файлі стилів
Властивість CSS @font-face надає можливість втілити на сайт нестандартні шрифти, які можна вибрати в мережі або створити самостійно.
Синтаксис CSS для оголошення користувацького шрифту дуже простий. Потрібно лише зазначити назву шрифту, джерело файлу шрифту і його можна застосувати до будь-якого елементу.
@font-face {
font-family: "MyFontName";
src: url('font.ttf');
}
body {
font-family: "MyFontName";/ * використовуємо підключений шрифт * /
}
Оскільки різні браузери підтримують різні формати користувацьких шрифтів. Щоб уникнути колізій у відображенні на сайті і домогтися кросбраузерності, краще використовувати наступний спосіб.
@font-face {
font-family: "PT Sans Narrow";
src: url("fonts/PTSans-Narrow.eot?") format("eot"),
url("fonts/PTSans-Narrow.woff") format("woff"),
url("fonts/PTSans-Narrow.ttf") format("truetype"),
url("fonts/PTSans-Narrow.svg#PTSansNarrow") format("svg"),
url("fonts/PTSans-Narrow.otf") format("opentype");
}
body {
font-family: 'PT Sans Narrow', sans-serif;
}
Примітка: знак "?" після *.eot є обов'язковим для адекватного спрацювання шрифту в IE.
Колекція шрифтів Google Font
Google створив онлайн сервіс, де можна вибрати нестандартний шрифт для сайту (кількість доступних онлайн шрифтів постійно збільшується і серед них багато кириличних).
На сервісі Google Web Fonts містяться інструкції по підключенню вибраного шрифту до сайту, проведення налаштування зовнішнього вигляду онлайн шрифту і отримання повного набору CSS властивостей, які потрібно додати у файл стилів сайту.
Вибраний онлайн шрифт для сайту буде довантажуватися до браузера користувача з серверів Google, що дозволить не створювати додаткове навантаження на сервер власного хостингу, як у випадку, коли онлайн шрифти для сайту зберігаються на його хостингу.
Google має величезні технічні потужності і затримок із завантаженням потрібних онлайн шрифтів для сайту не виникає. Якщо користувач вже побував на сайтах, де використовують Google Font API, то підвантажені додаткові веб-шрифти для сайту швидше за все вже будуть в кеші браузера відвідувача.
Всі онлайн шрифти в Google Font API поширюються за вільною ліцензією і даний спосіб їх під’єднання до сайту буде кросбраузерним за замовчуванням.
Іконковий шрифт Line Awesome
Шрифт LineAwesome - гідна заміна FontAwesome. Ці шрифти містять колекції масштабованих векторних іконок. Іконки можна форматувати за допомогою css-властивостей, встановлювати для них колір, розмір, тінь і багато іншого.
Іконкові шрифти
Робота з графікою
Веб-дизайн та графічний дизайн мають багато спільного. Обидва вимагають хорошого розуміння типографіки, графіки і принципів дизайну. Але, це різні напрямки з різними поняттями.
Графічний дизайн бере свій початок в друкованої індустрії, будь то макет журналу або дитяча книга. Друковані матеріали, як правило, менш інтерактивні, ніж їх цифрові аналоги. Але вони так само залежать від художньої збірки зображень, тексту та іншої графіки, щоб розповісти історію або надіслати електронний лист. Там повинна бути логіка і навігація по друкованих матеріалах (зміст книги, журналу) тощо.
У веб-дизайн основна увага приділяється взаємодії користувача з елементами сторінки, а не простому споживанню. Веб-дизайнер може працювати з графічним дизайнером для більш чіткого сприйняття окремих візуальних елементів, таких як ілюстрації і графіка. Але в подальшому веб-дизайнер з'єднує ці елементи разом, щоб створити повний інтерактивний дизайн.
Особливості графічних форматів
Інформація, що зберігається в файлі - це сукупність цифрових даних. Спосіб запису інформації за допомогою послідовності байт називають форматом файлу. Тобто, графічний формат - це спосіб запису графічної інформації. Спосіб представлення зображення впливає на можливості його редагування, друку, на обсяг займаній пам'яті. Існують два основних способи кодування графічної інформації: растровий і векторний.
Растровий формат
Растровий формат характеризується тим, що все зображення по вертикалі і горизонталі розбивається на дрібні точки, так звані піксели (залежно від пристрою ~0.2-0.22 мм). У файлі, що містить растрову графіку, зберігається інформація про колір кожного пікселя. Розмір (size) зображення, що зберігається в файлі, задається у вигляді кількості пікселів по горизонталі (width) та вертикалі (height).
Векторний формат
При векторному форматі зображення представляється у вигляді комбінації простих геометричних фігур - точок, відрізків прямих і кривих, кіл, прямокутників тощо. Для повного опису малюнка необхідно знати вид і базові координати кожної фігури, наприклад, координати двох кінців відрізка, координати центру і діаметр кола. Цей спосіб кодування ідеально підходить для малюнків, які легко уявити у вигляді комбінації найпростіших фігур, наприклад, для іконок.
Растровий редактор Photopea.com
Photopea - онлайн-редактор зображень, призначений для роботи з растровою і векторною графікою. Спроможний до вирішення як простих питань, наприклад зміна розмірів зображень, так і складних - створення веб-сторінок, ілюстрацій і редагування фото. Ресурс оптимізований для роботи на будь-якому пристрої: комп'ютер, ноутбук, планшет або телефон. У процесі редагування можна відключитися від інтернету і продовжити в автономному режимі.
Растровий редактор PIXLR.com
Pixlr Editor - популярний графічний онлайн-фоторедактор, що має інтерфейс на 13 мовах. Pixlr Editor є безкоштовною полегшеною версією Photoshop, яка не вимагає встановлення на комп'ютер. Існує полегшена версія редактора Pixlr Express, а також простий фоторедактор Pixlr-o-matic для накладання ефектів і фільтрів в стилі Instagram.
Векторний редактор Method.ac
Method Draw - Веб додаток для роботи з векторною графікою в режимі онлайн. Сервіс має достатній набір інструментів для створення SVG зображень, також існує можливість відкривати звичайні растрові зображення і створювати на їх основі векторні малюнки. Зовні Method Draw нагадує Adobe Illustrator.
Сервіс для видалення фону з фотографій Remove.bg
Remove.bg сервіс, який завдяки штучному інтелекту допоможе скоротити час для видалення фону з фотографій. Сервіс вибирає головний об’єкт з чітко визначеними контурами і видаляє всі решта дрібні і несуттєві деталі.
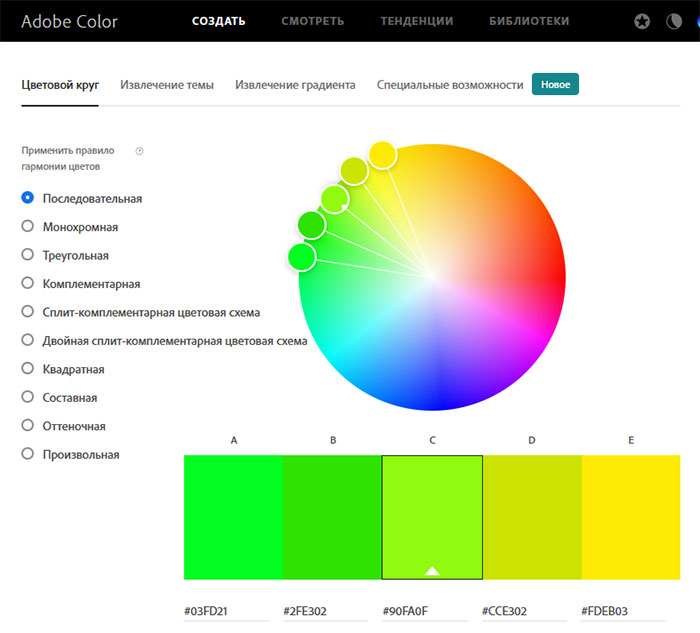
Сервіс вибору колірної гами Adobe Color Themes
Adobe Color - веб-сервіс, що дозволяє створювати пробні і остаточні варіанти колірних тем для використання в проекті і надавати доступ до них. В Adobe Color CC вбудовано панель «Колір», що дозволяє переглядати і застосовувати колірні теми або помічені як обрані в додатку Adobe Color. Додаткові відомості про Adobe Color.
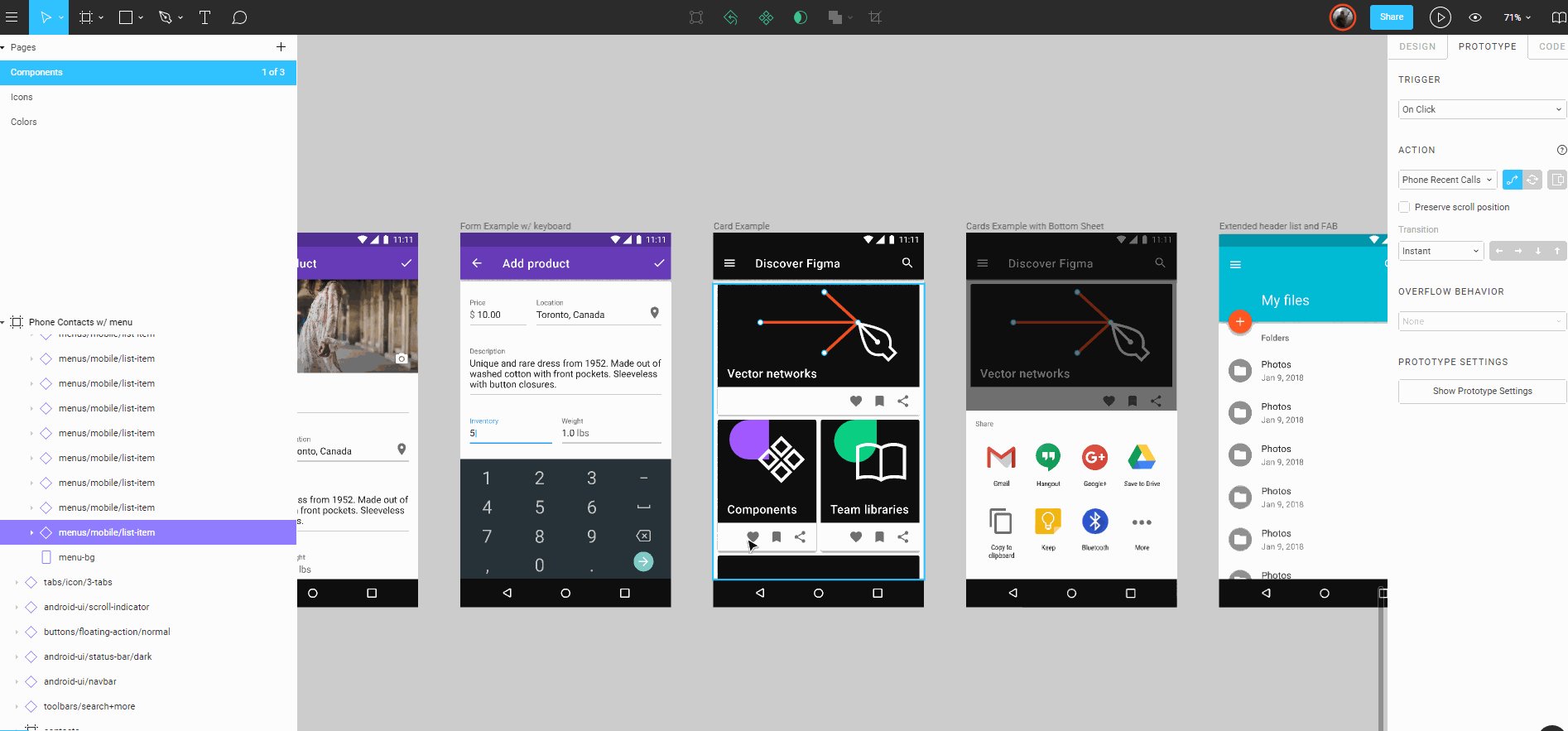
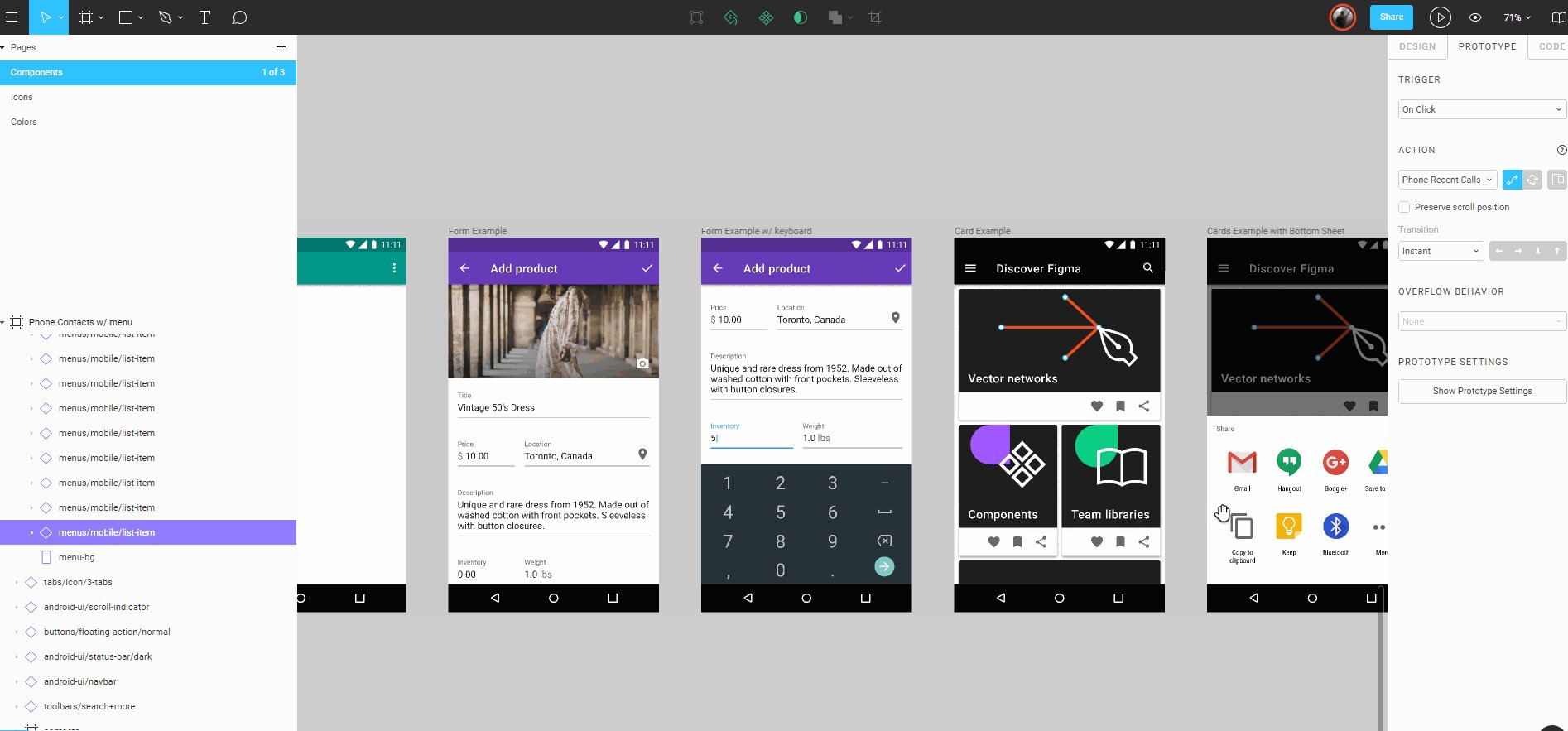
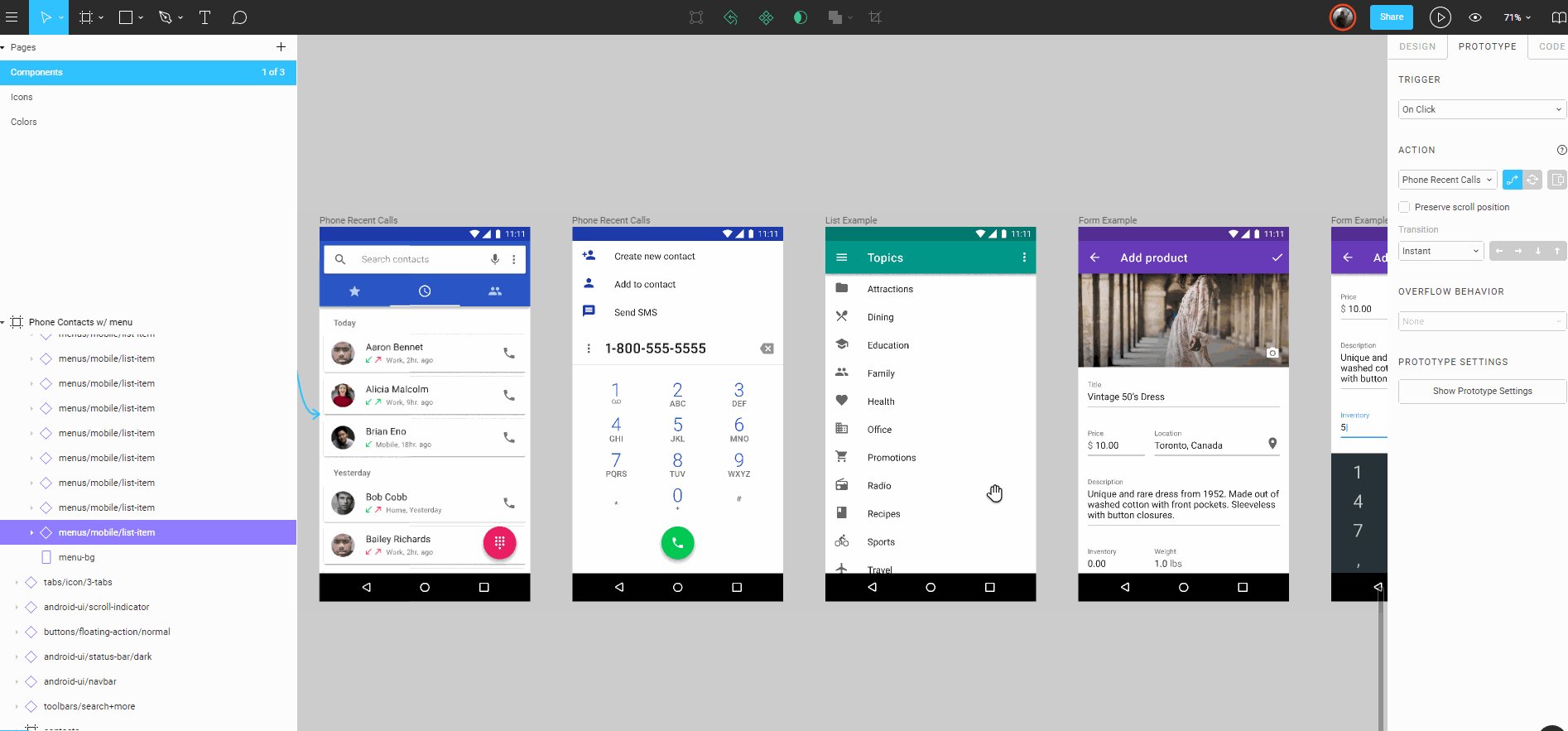
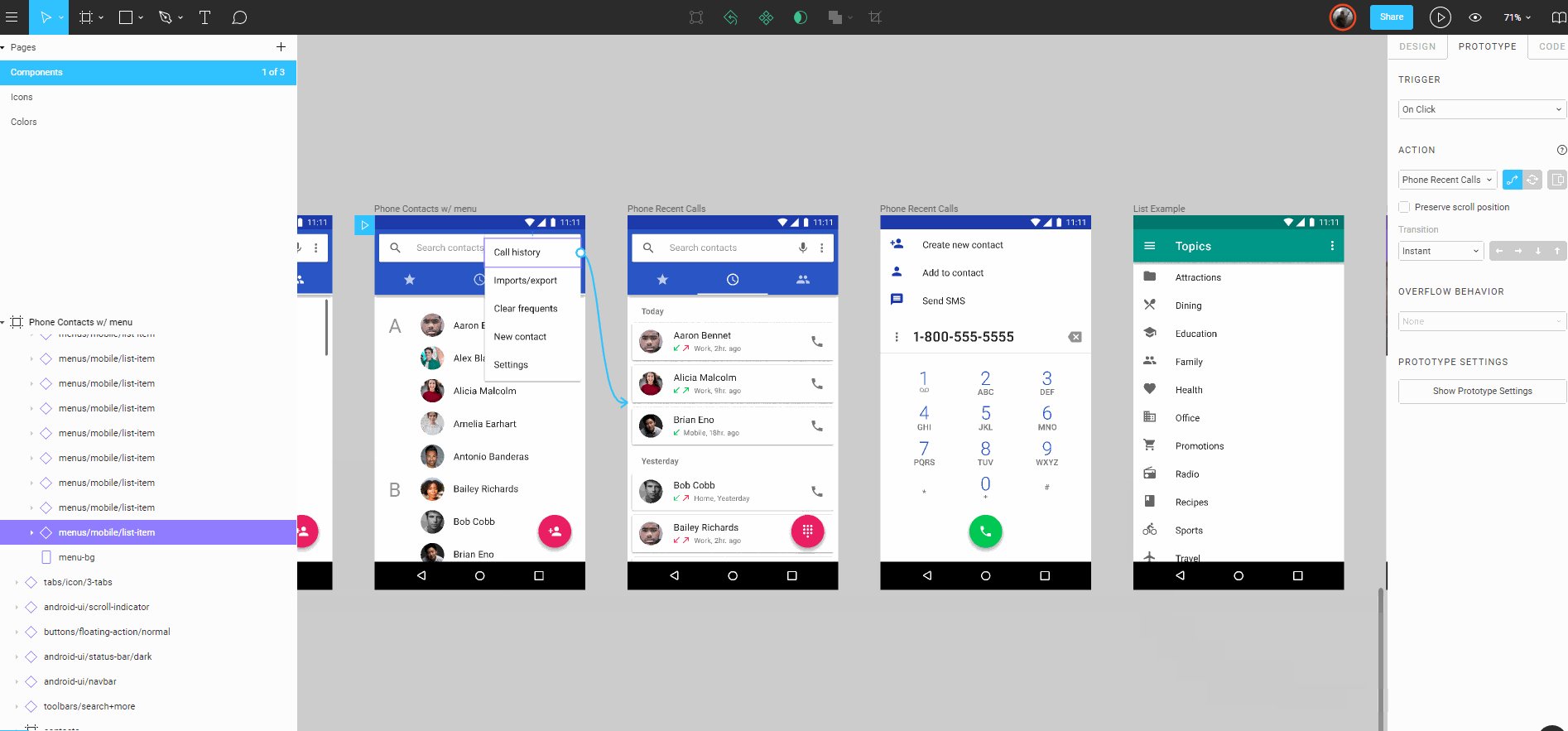
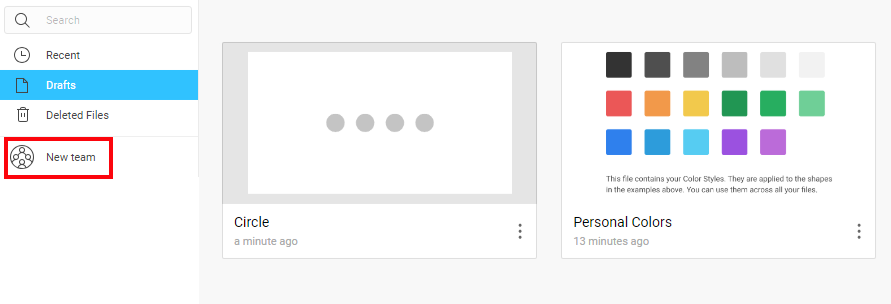
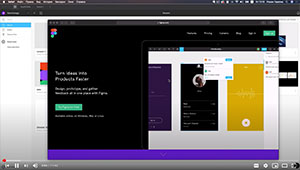
Сервіс для дизайнерів інтерфейсів Figma
Figma — крос-платформний онлайн-сервіс для дизайнерів інтерфейсів і веб-розробників. У Figma дві ключові особливості: доступ до макету прямо з вікна браузера і можливість спільної роботи над документами.
Середовище розробки Figma
Figma надає можливість кільком дизайнерам одночасно працювати над одним проектом, протоколювати внесені зміни, надавати різні права щодо користування. Це спрощує життя як дизайнеру, так і розробнику. Всі файли автоматично зберігаються в хмарі сервісу Figma.
Генератори іконок Favicon
Favicon - це невелика картинка (іконка) у спеціальному форматі ICO, яка для відповідного сайту відображається на вкладці браузера, в адресному рядку браузера, в "Вибраному" або в "Закладка", в сторінці видачі результатів пошукової системи замість стандартної іконки, загальною для всіх. Основний формат картинки для favicon.ico - 16х16 пікселів, 256 кольорів або TrueColor.
Для створення іконки можна використати кілька підходів:
- Скористатися онлайн редактором створення іконок.
- http://www.favicongenerator.com/
- http://www.favicon.cc/
- Завантажити готові іконку, які поширюються безкоштовно
- http://www.iconsearch.ru/
- http://www.freefavicon.com/
- http://faviconka.ru/
Практичні уроки
SVG зображення
SVG (Scalable Vector Graphics - масштабована векторна графіка) - графічний формат файлів, який застосовується в веб-дизайні для векторних зображень. SVG є стандартизованим розширенням мови розмітки XML, призначеним для опису векторної графіки переважно на веб-ресурсах. SVG-файли містять XML-розмітку, що описує векторні зображення, а саме всі його деталі у вигляді геометричних примітивів (ліній, кіл, прямокутників тощо) із зазначенням їх розмірів, координат та іншої необхідної інформації.
Можна виділити наступні способи створення векторних зображень у форматі SVG:
- Вручну в текстовому редакторі.
- За допомогою векторних графічних редакторів.
- Через онлайн-сервіси.
Формат SVG надає веб-дизайнерам величезні можливості в реалізації статичних і інтерактивних анімованих зображень для сайтів. Анімовані SVG-картинки перевершують растрові GIF-аналоги: розмір файлу може бути менше в десятки, сотні і навіть тисячі разів, немає обмежень в глибині кольору, можна застосовувати напівпрозорість і забезпечувати інтерактивність, а щоб створити анімацію зовсім не треба бути художником.
Реалізувати анімацію в SVG можна різними способами:
- За допомогою CSS. Цей варіант передбачає маніпулювання геометричними примітивами за допомогою внутрішніх або зовнішніх CSS-властивостей анімації.
- За допомогою JS. Геометричними примітивами в SVG також можна маніпулювати за допомогою JavaScript.
- За допомогою SMIL. Цей спосіб передбачає реалізацію анімації за допомогою спеціальних внутрішніх тегів в SVG-коді.
Найбільш простим способом, що не вимагає знань в JS-програмуванні і SMIL-анімації можна вважати анімацію за допомогою CSS. Для створення складних SVG-анімацій, які потребують певних математичних розрахунків, існують спеціальні JS-плагіни і окремі скрипти.
Атрибути SVG формату
- viewBox - атрибут, який відповідає за розміри вікна відображення. Значенням буде 4 цифри: min-x, min-y, width та height.
До прикладу: для контейнера svg зазначено наступне viewBox="0 0 24 24". Це означає, що вікно відображення буде починатися в координатах 0 по осі x і 0 по осі y, а по ширині і висоті буде 24 пікселя. Може вказуватися як окремих елементів, так всього контейнера. За допомогою цього атрибута можна кадрувати зображення, вказуючи необхідні значення. - width і height - атрибути, що вказують розмір svg-елемента. Значенням може бути число без зазначення одиниць виміру, тоді браузер сприйматиме його як пікселі: width="100" height="100". Можна вказати у відсотках: width=100% height=100%. Можуть вказуватись як обидва відразу, так і окремо. Якщо планується вставляти SVG в HTML кодом, варто надати перевагу атрибуту viewBox замість вказування ширини і висоти. Тоді при зміні розмірів через CSS картинка підлаштовуватиметься під розміри зі збереженням пропорцій.
- fill - відповідає за заповнення фігури. Може використовуватися як для контейнера svg, так і для окремих частин.
- stroke - відповідає за контур фігури. Може використовуватися як для контейнера svg, так і для окремих частин.
Галереї SVG-зображень
CSS зображення
Сучасні можливості CSS дозволяють створювати вражаючі проекти без використання графічних файлів. CSS-зображення це складні фігури, які можна створювати за допомогою псевдоелементів, рамок и тіней на основі html-элементів. Такі проекти є масштабованими, швидкими у завантаженні, простими для редагування.
Приклади створення css-зображення: Частина 1 та Частина 2
Приклад створення 3D-навігації на чистому css
Галерея CSS зображень від Lynn Fisher
CSS анімація
CSS анімація дозволяє анімувати переходи від одних CSS стилів до інших. CSS-анімація складається з двох компонентів: стильовий опис анімації і набір ключових кадрів, що визначають початковий, кінцевий і проміжні стани анімованих стилів.
CSS-анімація має вагомі переваги перед традиційними способами:
- Можна створити анімацію, не знаючи і не використовуючи JavaScript.
- Анімації будуть добре працювати навіть при надмірних навантаженнях системи.
- Дозволяє браузеру контролювати послідовність анімації, тим самим оптимізуючи продуктивність і ефективність браузера.
Best 100 CSS Loaders, CSS Loader Generator
Приклади створення css-анімації
JavaScript анімація. Елемент canvas
Елемент Canvas (Холст) — нова особливість в HTML5, що дозволяє малювати в браузері за допомоги технології Java. Його можна використати для створення та анімації форм та фигур, керування елементами на фотографії та відтворення видео.
Приклади створення js-анімації
SVG анімація
На сьогоднішній день дизайнери для створення анімованих іконок та логотипів частіше використовують SVG-зображення. Це продиктовано хорошою браузерною підтримкою для анимации SVG і надається більше можливостей для розробників: можна використовувати як власну функціональність SVG-анімації, так і доповнювати JavaScript конструкціями.

 Google Web Fonts
Google Web Fonts
 Як підключити Google Fonts
Як підключити Google Fonts
 Font Awesome vs Line Awesome
Font Awesome vs Line Awesome
 Line Awesome
Line Awesome
 Font Awesome
Font Awesome
 Material Design Icons
Material Design Icons
 Android Icons
Android Icons
 Stackicons
Stackicons